Contoh Tag HTML Lengkap dan Fungsinya Hypertext Markup Language atau biasa disingkat HTML adalah bahasa markup yang digunakan oleh programmer untuk membantu membuat tampilan halaman web. HTML adalah standar universal dimana halaman web dapat dibuat dan dibuka menggunakan mesin pencari seperti Google atau Bing.
Untuk memudahkan dalam mendesain web menggunakan HTML, kita harus bisa menggunakan tag HTML dengan baik. Berikut kami rangkum beberapa tag html lengkap dan fungsinya yang bisa Anda pelajari dan praktikkan sendiri.
Pembahasan kali ini hampir sama dengan sebelumnya tentang Pengenalan Dasar HTML dan Contohnya. Disni kami akan membahas dan memberikan contoh tag html lengkap dengan fungsinya. Selain itu, Anda dapat Belajar Dasar Kamus HTML Lengkap dan Belajar HTML Karakter dan Simbol Lengkap di posting sebelumnya.
Untuk itu simak ulasannya dibawah ini sampai selesai agar kalian paham dengan kode html lengkap yang akan kami bahas pada posting kali ini. Berikut adalah 9 Tag HTML beserta fungsi dan contohnya.
9 Tag HTML Beserta Fungsi dan Contohnya
Terkadang teori yang berkepanjangan bisa membuat belajar menjadi membosankan. Oke, tanpa basa-basi lagi, berikut adalah beberapa tag HTML dasar yang sering digunakan programmer untuk mendesain halaman website. Untuk itu simak terus ulasan berikut ini tentang beberapa Tag HTML beserta fungsi dan contohnya.
1. Tag Dasar
| Tag Name | Function |
|---|---|
| <! DOCTYPE html> | Deklarasi untuk mendefinisikan dokumen menjadi HTML |
| <html> | Tag pembuka untuk membuat dokumen HTML |
| <head> | Meta informasi tentang dokumen |
| <title> | Buat judul halaman yang nantinya akan ditampilkan di browser |
| <body> | Di mana semua konten situs web dibuat menggunakan HTML |
Contoh penggunaan :
Hasil Tampilan :
2. Tag Judul
| Tag Name | Function |
|---|---|
| <h1> s/d <h6> | Dugunakan untuk membuat judul atau heading |
| <hr> | Membagi konten (biasanya ditampilkan garis pembatas) |
Contoh Penggunaan :
Hasil Tampilan :
3. Tag Paragraf
| Tag Name | Function |
|---|---|
| <p> | Membuat paragraf |
| <br> | Buat baris baru |
| <pre> | Memformat teks atau kalimat |
Contoh Penggunaan :
Hasil Tampilan :
4. Tag Style
| Tag Name | Function |
|---|---|
| style | Atribut untuk elemen penataan dalam HTML |
| background-color | Memberi warna latar belakang |
| color | Memberi warna pada teks |
| font-family | Mengubah font pada teks |
| font-size | Mengatur ukuran font |
| text-align | Mengatur perataan pada teks |
Contoh Penggunaan :
Hasil Tampilan :
5. Tag Formating
| Tag Name | Function |
|---|---|
| <b> | Membuat teks tebal |
| <strong> | Membuat teks penting |
| <i> | Membuat teks miring |
| <em> | Membuat teks ditekankan |
| <mark> | Membuat teks ditandai |
| <small> | Membuat teks kecil |
| <del> | Text deleted |
| <ins> | Text entered |
| <sub> | Subscript text |
| <sup> | Superscript text |
Contoh Penggunaan :
Hasil Tampilan :
6. Tag Gambar
| Tag Name | Function |
|---|---|
| <img> | Elemen untuk menentukan gambar |
| src | Atribut untuk menentukan URL gambar |
| alt | Mendefinisikan teks pada gambar, jika gambar tidak dapat ditampilkan |
| width-height | Menentukan ukuran gambar |
| float | Properti untuk gambar mengambang di CSS |
| <map> | Mendefinisikan gambar peta |
| <area> | Mendefinisikan area atau daerah-daerah gambar pada peta |
| <picture> | Menampilkan gambar yang berbeda untuk perangkat yang berbeda |
Contoh Penggunaan :
Hasil Tampilan :
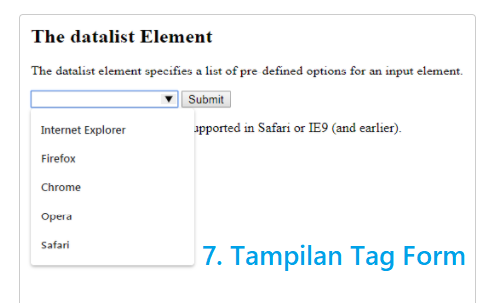
7. Tag Form
| Tag Name | Function |
|---|---|
| <form> | Membuat formulir untuk mengumpulkan input pengguna |
| <input> | Membuat tipe input pada formulir yang akan dibuat |
| <textare> | Elemen untuk menentukan bidang input |
| <label> | Menetapkan label ke elemen input |
| <fieldset> | Mengelompokan elemen yang terdapat pada sebuah form |
| <select> | Membuat masukan dengan opsi berupa drop down list |
| <optgroup> | Mengelompokkan beberapa opsi dalam daftar pilihan input |
| <option> | Mendefinisikan opsi yang dapat dipilih |
| <button> | Membuat Button (Tombol) |
| <datalist> | Membuat daftar opsi untuk input data |
| <output> | Menampilkan hasil hitungan |
Contoh Penggunaan :
Hasil Tampilan :
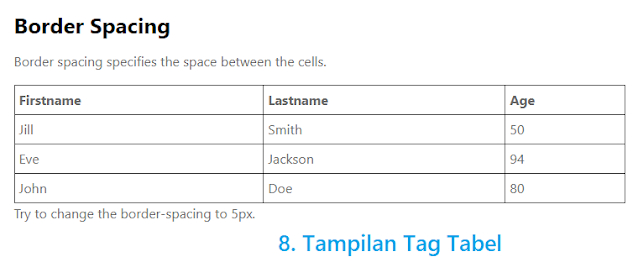
8. Tag Tabel
| Tag Name | Function |
|---|---|
| <table> | Membuat tabel pada web |
| <tr> | Membuat baris pada tabel |
| <td> | Membuat kolom pada tabel |
| <th> | Membuat judul kolom. Misalnya nama, kelas, dan alamat |
| <caption> | Membuat judul tabel |
| border | Mengatur garis tebal |
| border-collapse | Mengatur batas garis tebal |
| padding | Mengatur padding pada cell |
| text-align | Mengatur perataan pada konten tabel |
| border-spacing | Mengatur jarak spasi garis tebal |
| colspan | Menggabungkan beberapa kolom. Kalau di office yang disebut Merge Cell |
| rowspan | Menggabungkan beberapa baris |
| id | Memberi id pada tabel atau kolom |
Contoh Penggunaan :
Hasil Tampilan :
9. Tag Daftar/List
| Tag Name | Function |
|---|---|
| <ul> | Untuk membuat tampilan daftar menggunakan simbol seperti poin, siklus, dan lainnya |
| <ol> | Membuat daftar menggunakan nomor, huruf, romawi, dan lainnya |
| <li> | Menentukan berbagai item untuk ditampilkan |
| <dl> | Mendefinisikan daftar deskripsi |
| <dt> | Mendefinisikan istilah deskripsi |
| <dd> | Menggambarkan istilah dalam daftar deskripsi |
| <type> | Menentukan jenis penomoran |
Contoh Penggunaan :
Hasil Tampilan :
Kesimpulan
Dengan mempelajari tag html lengkap dan fungsinya dapat memberikan Anda keterampilan dan pengetahuan umum tentang memahami bahasa markup yang bertujuan untuk membangun aplikasi berbasis web. Itulah beberapa Tag HTML Dasar yang biasa digunakan saat mendesain atau membuat website dan Anda bisa mempelajarinya lebih lanjut.
Demikian posting kali tentang 9 Contoh Tag HTML Lengkap dan Fungsinya. Semoga artikel ini bermanfaat dan dapat membantu Anda. Yuk share artikel ini untuk membantu teman-teman yang lain. Terima kasih!
Tags
HTML