WANHEART NET - Cara Menampilkan dan Menyembunyikan Widget Blog pada Halaman Tertentu Terbaru 2022. Menampilkan dan Menyembunyikan Widget Blogger di Halaman Tertentu. Pada artikel sebelumnya kita sudah membahas apa saja itu Tag Kondisional Blogger, sekarang kita akan membahas bagaimana cara menampilkan dan menyembunyikan widget Blogger di halaman tertentu.
Tag Kondisional Blogger (Conditional Tags) mempunyai peran sangat penting dalam menampilkan dan menyembunyikan widget blogger, Jika anda belum tahu apa itu Tag Kondisional Blogger.
Pada tutorial kali ini penerapannya hampir sama, yaitu menambahkan attribute cond="…" pada tag html widget Blog. Pemasangan dari attribute ini melalui Edit HTML, karena blogger tidak menyediakan fitur untuk menampilkan widget pada halaman tertentu. Ya.. Semoga saja kedepan blogger menyediakan fitur ini, Sementara kita gunakan cara ini.
Daftar isi
Sebelum menambahkan attribute kondisi, kita harus mencari ID widget yang akan kita kasih kondisi. Jika anda sudah mengetahui ID widget mana saja yang akan di kasih attribute, anda bisa skip untuk step ini. Step ini sangat berguna jika anda mempunyai banyak widget di blog anda, karena memudahkan pencarian. Oke langsung saja berikut Cara Menemukan ID Widget di Blogger.
Cara Menemukan ID Widget di Blogger
- Masuk ke Dashboard Blogger.
- Pilih Menu Tata Letak. Kemudian pilih widget yang akan di kasih attribute.
- Klik kanan Tombol Edit (icon pensil), pilih Inspect Element.
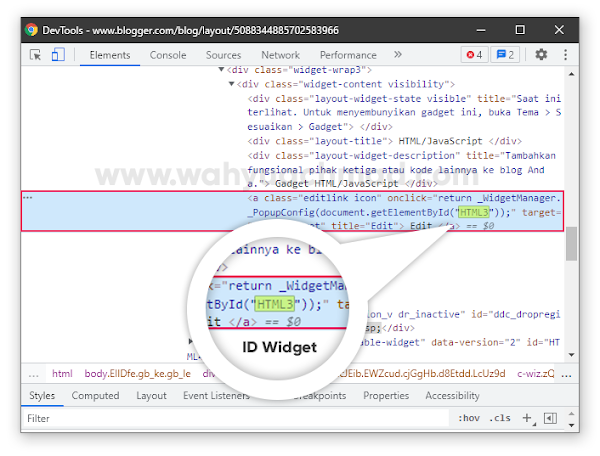
- Kemudian akan muncul gambar berikut. Gambar yang berMarking Hijau adalah ID Widget. Ambil dan ingat – ingat ID Widget tersebut.
- Selesai, Berhasil mendapatkan ID Widget.
Jika anda mengalami kendala saat mendapatkan ID widget silakan bisa komentar dibawah. Setelah mendapatkan ID Widget kita akan mulai untuk memberikan attribute kondisi. Agar mudah dipahami disini saya menggunakan ID Widget HTML3, Jadi kita akan memberikan attribute pada Widget yang berID HTML3.
Oke langsung saja, Berikut adalah Cara Menampilkan dan Menyembunyikan Widget Blog di Halaman Tertentu.
Cara Menampilkan dan Menyembunyikan Widget Blog Pada Halaman Tertentu
Setelah anda mendapatkan ID Widget, sekarang kita akan menerapkan attribute kondisi ke dalam widget berikut tutorialnya.
- Buka Dashboard Blogger.
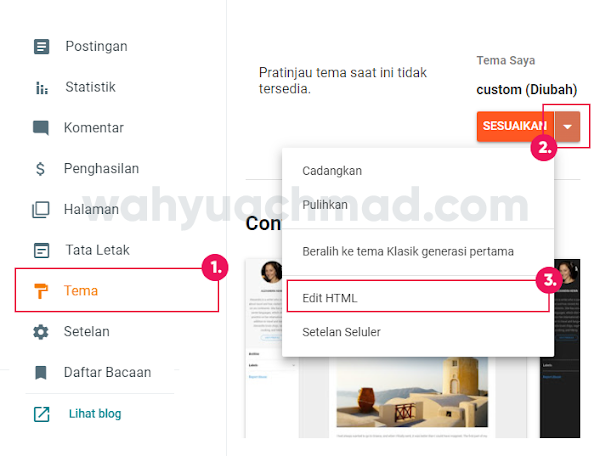
- Masuk ke Menu Tema, Pilih icon Segitiga Kecil di samping Sesuaikan, Pilih Edit HTML.
- Sekarang kita akan melompat ke Widget. Caranya Klik Icon 4 Kotak, Kemudian pilih sesuai ID yang sudah dicari sebelumnya.
- Tambahkan pada tag widget. Silakan tambahkan
cond="kondisi tag kondisional", saya contohkan menggunakan tag kondisional muncul di halaman Post yaitudata:view.isPostberikut penulisannya. - Jika sudah Simpan Tema, Selesai.
// Sebelum
<b:widget id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>
// Sesudah
<b:widget cond='data:view.isPost' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>Itulah tadi bagaimana cara menerapkan attribute kondisi pada tag widget HTML blogger. Agar lebih mudah dipahami, saya akan memberikan beberapa list contoh penerapan attribute kondisi sesuai tag kondisional blogger.
Contoh Menampilkan dan Menyembunyikan Widget pada Halaman Lain
Berikut ini adalah beberapa tag kondisional untuk menampilkan dan menyembunyikan widget blogger.
1. Menampilkan Widget Hanya di Halaman Depan (Homepage)
<b:widget cond='data:view.isPost' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>2. Menampilkan Widget Hanya di Halaman Index
<b:widget cond='data:view.isMultipleItems' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>3. Menampilkan Widget Hanya di Halaman Item
<b:widget cond='data:view.isSingleItem' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>4. Menampilkan Widget Hanya di Halaman Posting
<b:widget cond='data:view.isPost' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>5. Menampilkan Widget Hanya di Halaman Statis
<b:widget cond='data:view.isPage' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>6. Menampilkan Widget Hanya di Halaman Label
<b:widget cond='data:view.isLabelSearch' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>7. Menampilkan Widget Hanya di Halaman Label Tertentu
<b:widget cond='data:view.search.label == "isi-nama-label"' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>8. Menampilkan Widget Hanya di Halaman Pencarian
<b:widget cond='data:view.isSearch' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>9. Menampilkan Widget Hanya di Halaman Arsip
<b:widget cond='data:view.isArchive' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>10. Menampilkan Widget Hanya di Halaman Error 404 Page Not Found
<b:widget cond='data:view.isError' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>11. Menampilkan Widget Hanya di Halaman Preview
<b:widget cond='data:view.isPreview' id='HTML3' locked='false' title='' type='HTML'>
...
</b:widget>Penutup
Demikian tutorial bagaimana Cara Menampilkan dan Menyembunyikan Widget Blog pada Halaman Tertentu Terbaru 2022. Jika ada yang ingin ditanyakan silakan komentar dibawah. Terima Kasih.